
Project Overview
Footwear has a MASSIVE impact on our overall health. Choosing the WRONG footwear can NEGATIVELY affect the rest of your body!
Why Is SOLEmate Important?
Sole-Mate is a mobile application that focuses on finding your ideal running shoes. They specialize in UNDERSTANDING YOUR FOOT TYPE through an in-depth FOOT SCANNER and ASSESSMENT that matches you to your proper running shoes.

Problems of a Runner
Runners needs a way to simplify the process on how to choose the proper running shoes based on their foot type. Runners are trying to take preventative measures to prevent an injury so they can have a more pleasant experience with running.
The Solution
To create a mobile application to SIMPLIFY the process on how runners CHOOSE THEIR PROPER RUNNING SHOES. Runners will be able to learn more about running shoes and how those shoes will impact them in running so they can accomplish their individual goals.
This Sparked Some Questions
-
How might we simplify the process on how to choose the proper running shoes?
-
How might we provide enough information about running shoes without overwhelming the users?
-
How might we provide an in person “try-on” experience in a virtual setting?
-
How might we encourage users to identify good proper running shoes?
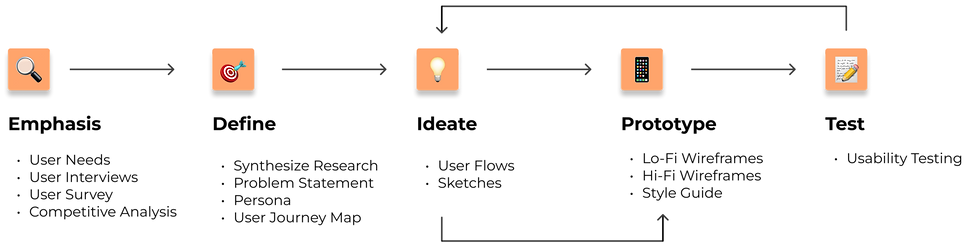
My Design Thinking

01. Emphasis
I wanted to UNDERSTAND the runner, their RELATIONSHIP with running and their own personal PAIN POINTS that comes with running.

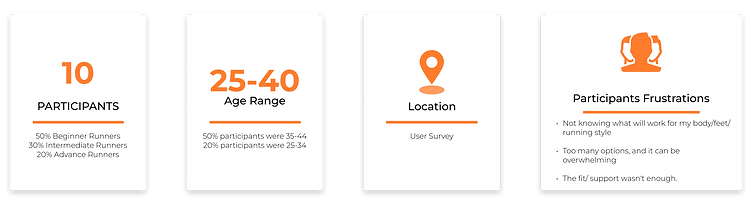
User Research
User Survey

Three MAIN Research Questions
-
What are your FRUSTRATION about finding new running shoes?
-
What is your RELATIONSHIP with running?
-
Why is it IMPORTANT to buy the proper running shoes?

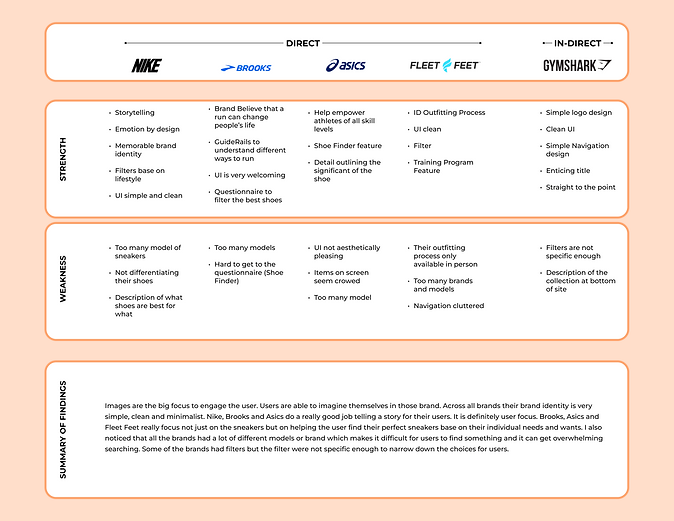
Competitors

02. Define
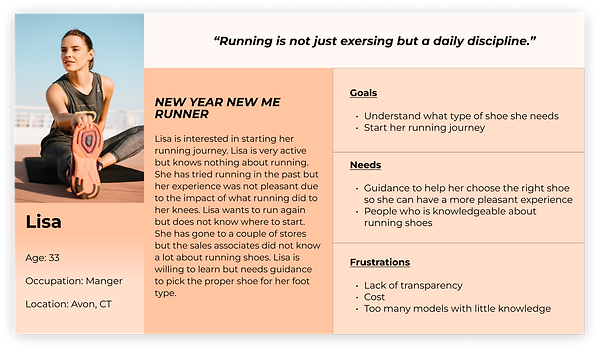
After collecting my data through research, I came up with a persona that represents the ideal user who will POTENTIALLY use the SOLE-Mate app. I wanted to focus on BEGINNER RUNNERS and what they NEEDED and THEIR FRUSTRATION.
Ideal Runners

Meet Lisa!
Meet Amy!


Meet Mike!
JourneyMap
03. Ideate
Keeping my personas in the forefront, I generated different solutions that will eventually lessen their frustration.
Paper Wireframes
I quickly sketched some ideas on how I wanted some screen to look like. My main focus was to design something that was EASY to use and VERY straight forward.

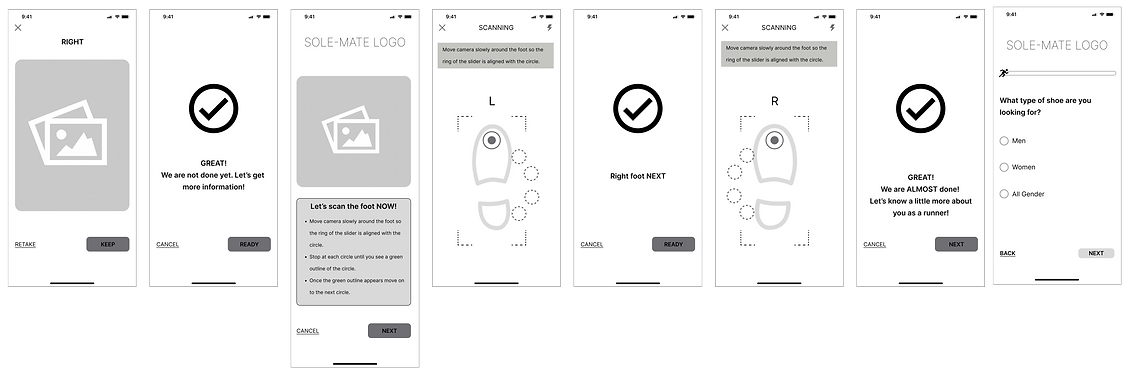
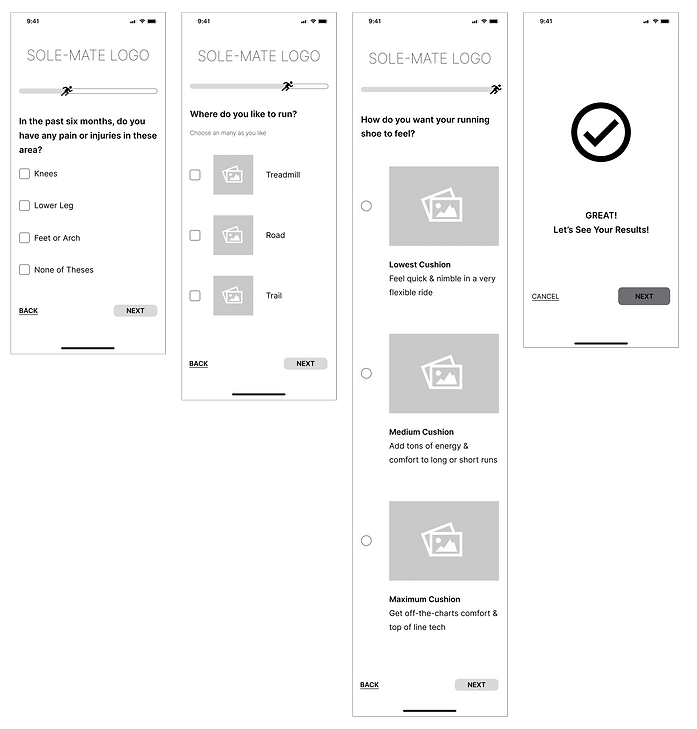
Mid Fidelity Wireframes
Sign Up Process that is easy to use. This will allow users to quickly go through the basic information about the app and not feel overwhelmed.

Scanning Process can be a very difficult process and can quickly be complicated for users. This process took me awhile to figure out the flow. I wanted this process to have concise information but walks through the direction that made sense to the user. This will allow user to have a more enjoyable experience with the app.



Homepage and Shoe Description Screen that has concise information targeting their foot type and running style.

Branding

04. Prototype & Testing
Feedback is very valuable and necessary. Before designing the high fidelity, I wanted to test the mid-fidelity wireframes and see how users interact with the app. The scanner was difficult to design and I needed a way to test the functionality before the finale design.
The Goal
-
Identify any issues and/or confusions users may encounter.
-
Determine if users are able to complete a given task flow.
-
Determine if users are able to navigate through screens easily.
Usability Outcomes
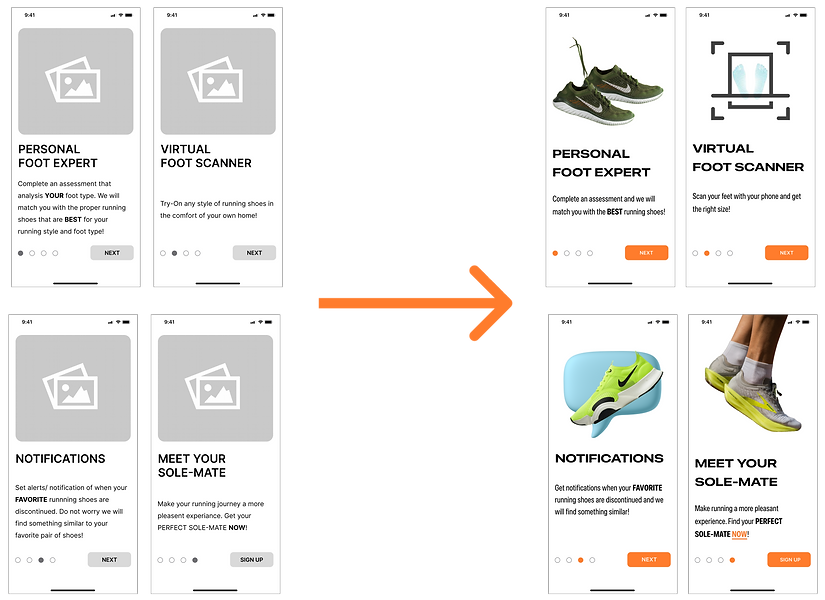
Concise Onboarding
Give the most important information in a few words to allow users to QUICKLY skim through what the application is all about.
66% of participants thought the onboarding before the actually sign in was too wordy and would have liked it shorter or placed on one screen

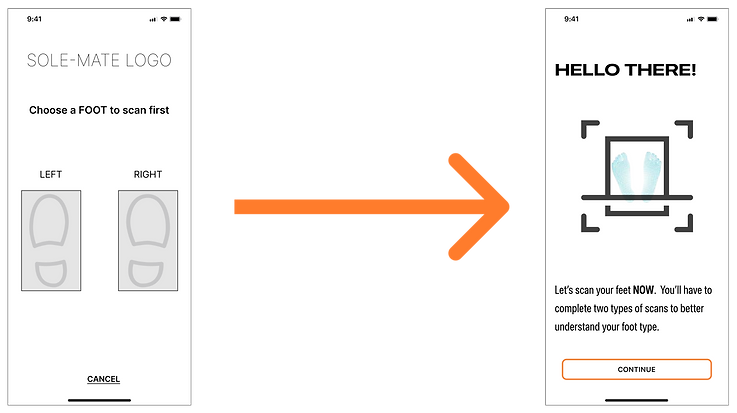
Simplify User Flow
Eliminating the choose to choose which foot to scan, allows user to easily navigate the foot scanner and not have to worry about making a decision as they are learning a new feature.

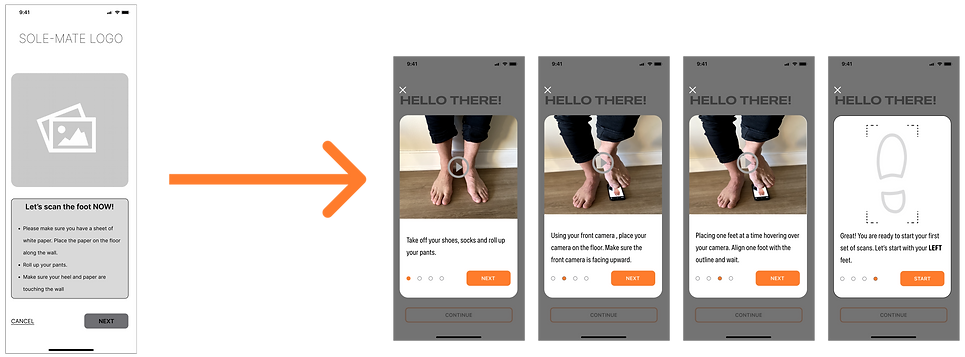
Comprehensive Scanner Flow
I wanted to make sure that the user will be able to understand how to use the scanner. Breaking down the steps into smaller steps helps user understand how each part should look like.
25% of participants were confused of the scanning process. They had a few questions on how the scanner would work and they DID NOT feel successful completing this task.

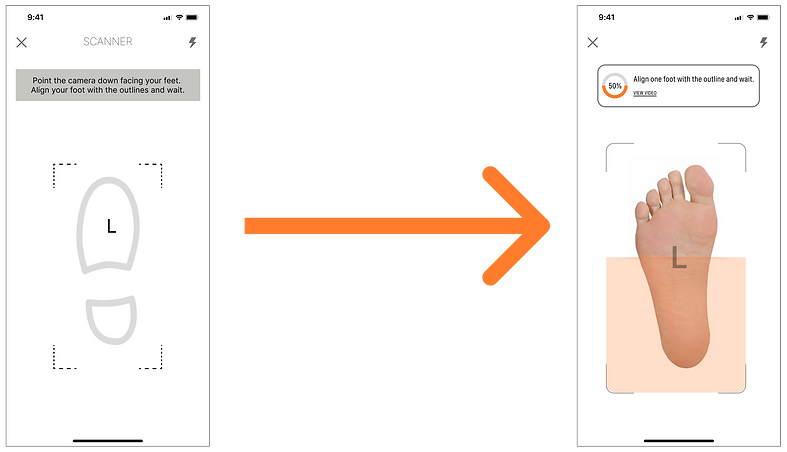
Progress Bar
I wanted the user know the progress of the scanner to give awareness that the scanner is working.
50% of participants mention they were not sure if the scanner actual worked or if they did anything wrong through this process.

04. The Finale Solution
.png)
Next Steps
-
If I were to continue working on this project I would do another usability testing to get more insight on the fidelity of the scanner.
-
I would also design a way for user to get notification of their favorite running shoe when they are discontinued.
-
Through this project I have thought about the importance of the runner’s gait. I would like to iterate ways to track the user gait in a simple, easy way through the mobile app.




